Το παρακάτω άρθρο αποτελεί μέρος του exclusive περιεχομένου μας που προσφέρουμε στους εγγεγραμμένους χρήστες της mailing list μας, και στάλθηκε στις 28-11-2013
Αποφασίσαμε μετά από ένα εύλογο χρονικό διάστημα να κοινοποιούμε ΚΑΠΟΙΑ από αυτά τα άρθρα για να βοηθήσουμε όσο το δυνατόν περισσότερους χρήστες αλλά και ως μέσο προώθησης! Αν θέλετε και εσείς να λαμβάνετε πρώτοι παρόμοιο περιεχόμενο στα εισερχόμενα σας… γίνετε μέλος της παρέας μας!
Στην πλατφόρμα του blogger είναι διαθέσιμες λίγες και απλές Ελληνικές γραμματοσειρές, που μπορούν να καλύψουν τις αρχικές ανάγκες ενός blogger. Η συνήθης πρακτική, για να ομορφύνουμε κάπως το blog μας, είναι να αντικαθιστούμε μερικά κείμενα με εικόνες, που έχουμε φτιάξει είτε στο pc μας είτε με κάποια online εφαρμογή που υποστηρίζει περισσότερες γραμματοσειρές. Αυτό όμως, εκτός του ότι δυσκολεύει την όλη διαδικασία και δεν είναι παντού εφικτό, βαραίνει το blog μας και δεν ευνοεί καθόλου το SEO, μιας και οι μηχανές αναζήτησης προτιμούν το κείμενο.
Για όσους δεν γνωρίζουν, μπορούμε να βρούμε δωρεάν μερικές όμορφες ελληνικές και πολύ περισσότερες λατινικές γραμματοσειρές, στην υπηρεσία Google Fonts και να τις εγκαταστήσουμε στο blog μας με μια μικρή διαδικασία.
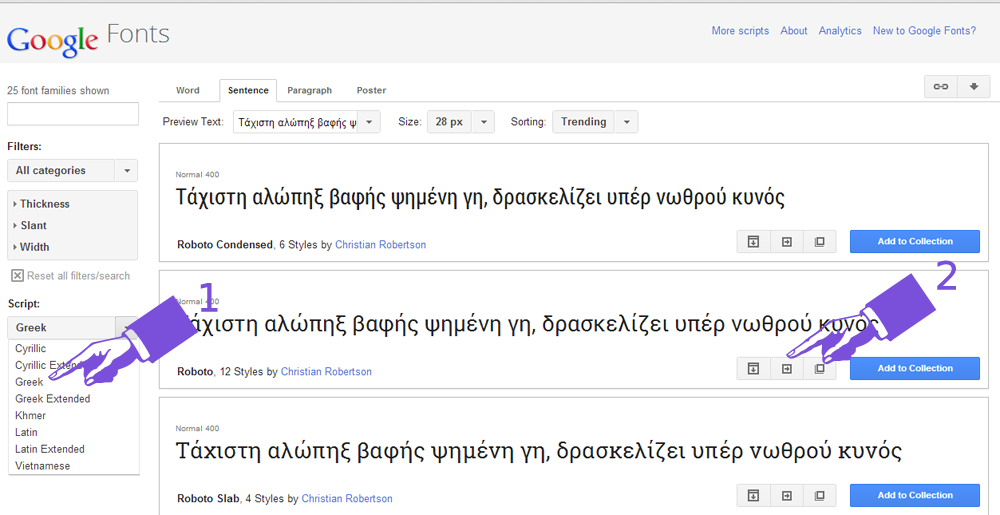
1. Το πρώτο που πρέπει να κάνουμε είναι να διαλέξουμε ποιες γραμματοσειρές θέλουμε φροντίζοντας να ταιριάζουν μεταξύ τους. Για να δούμε τις Ελληνικές γραμματοσειρές επιλέγουμε απο το Script στα αριστερά Greek. Προτείνω να διαλέξετε μια ή το πολύ δυο γραμματοσειρές για να υπάρχει μια ομοιομορφία.
2. Αφού καταλήξουμε στις γραμματοσειρές που θέλουμε κάνουμε κλικ στο Quick Use στην κάθε γραμματοσειρά.

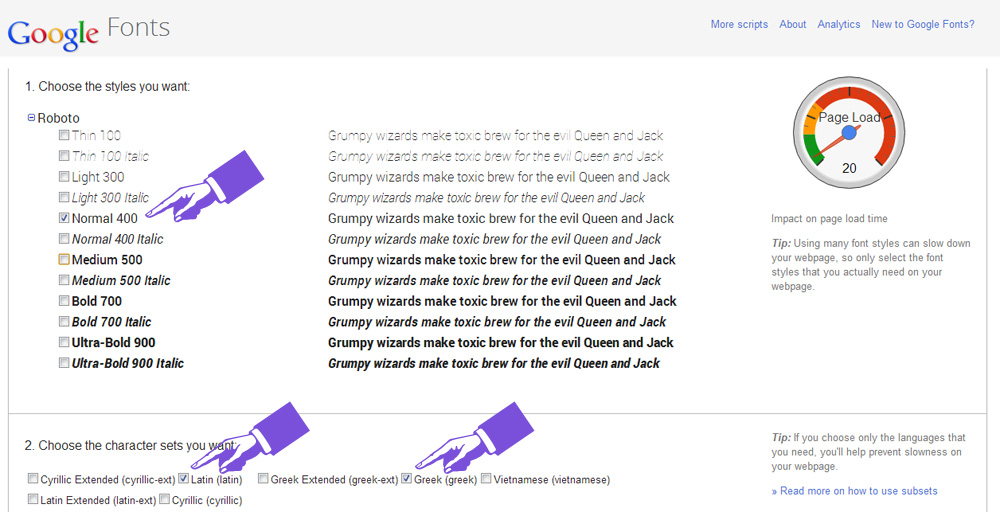
3. Στο επόμενο βήμα επιλέγουμε το στυλ και το character set που θέλουμε. Σας προτείνω να διαλέξετε ένα style και Greek και Latin character sets για να μην επιβαρύνετε την ταχύτητα του blog σας.

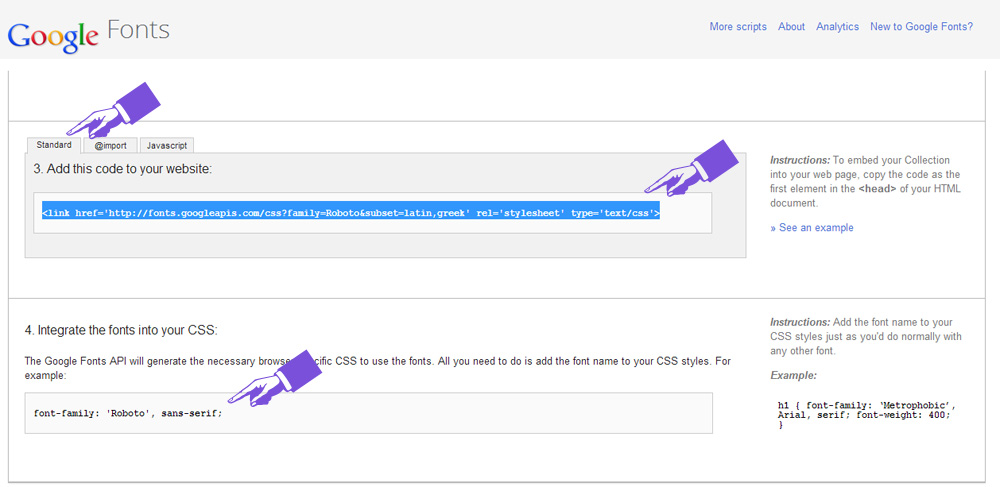
4. Ακριβός από κάτω βρίσκουμε τα δύο κομμάτια κώδικα που θα χρησιμοποιήσουμε για να εισάγουμε τη γραμματοσειρά στο blog μας. Επιλέγουμε την μέθοδο standard και αντιγράφουμε και τις δύο γραμμές κώδικα που βλέπουμε.

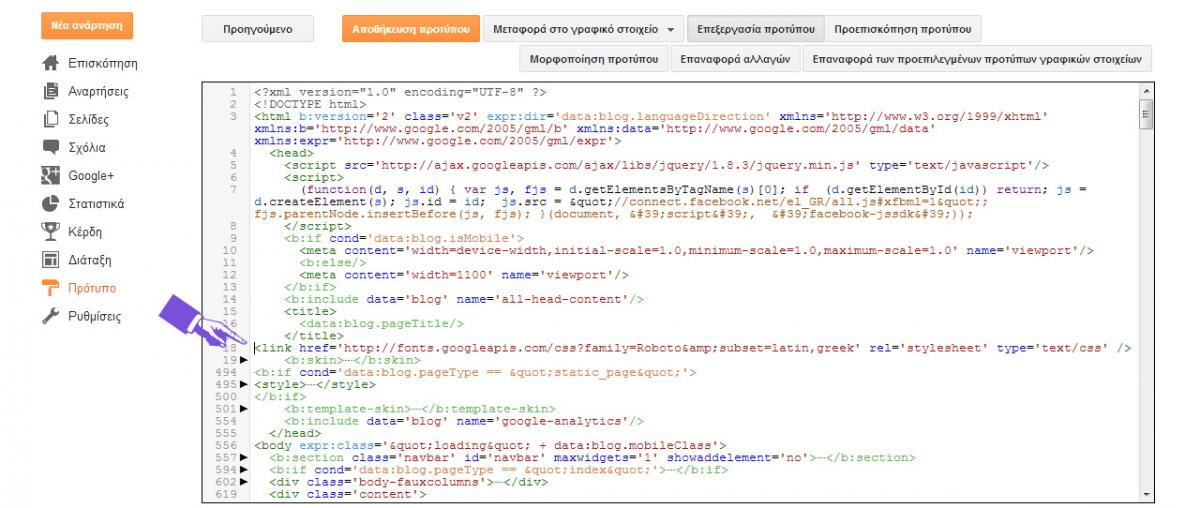
5. Το πρώτο κομμάτι κώδικα θα το βάλουμε στην αρχή του προτύπου μας. Ακολουθούμε την γνωστή διαδρομή και από τον πίνακα ελέγχου του blog μας πάμε Πρότυπο και έπειτα Επεξεργασία HTML. Βρίσκουμε το <b:skin> και επικολλούμε το πρώτο κομμάτι κώδικα που αντιγράψαμε ακριβώς πρίν απο το <b:skin>.
ΠΡΟΣΟΧΗ: Για να λειτουργήσει ο κώδικας στο πρότυπο μας κάνουμε τις εξής αλλαγές:
α) Αντικαθιστούμε το σύμβολο & πρίν το subset με αυτό &
β) Προσθέτουμε ένα slash / στο τέλος του κώδικα μας πριν το >
Για παράδειγμα αν επιλέξουμε την γραμματοσειρά Roboto το Google Fonts θα μας δώσει τον κώδικα:
<link href='http://fonts.googleapis.com/css?family=Roboto&subset=latin,greek' rel='stylesheet' type='text/css'>
Τον τροποποιούμε σύμφωνα με τα παραπάνω και γίνεται
<link href='http://fonts.googleapis.com/css?family=Roboto&subset=latin,greek' rel='stylesheet' type='text/css' />

Πατάμε Αποθήκευση
Πλέον έχουμε εγκαταστήσει την γραμματοσειρά μας και μένει να ορίσουμε που θα χρησιμοποιείται. Δυστυχώς δεν θα είναι διαθέσιμες από το γραμμή εργαλείων στα post μας ούτε από την προσαρμογή προτύπου οπότε θα πρέπει να δηλώσουμε με CSS που θα χρησιμοποιηθεί.
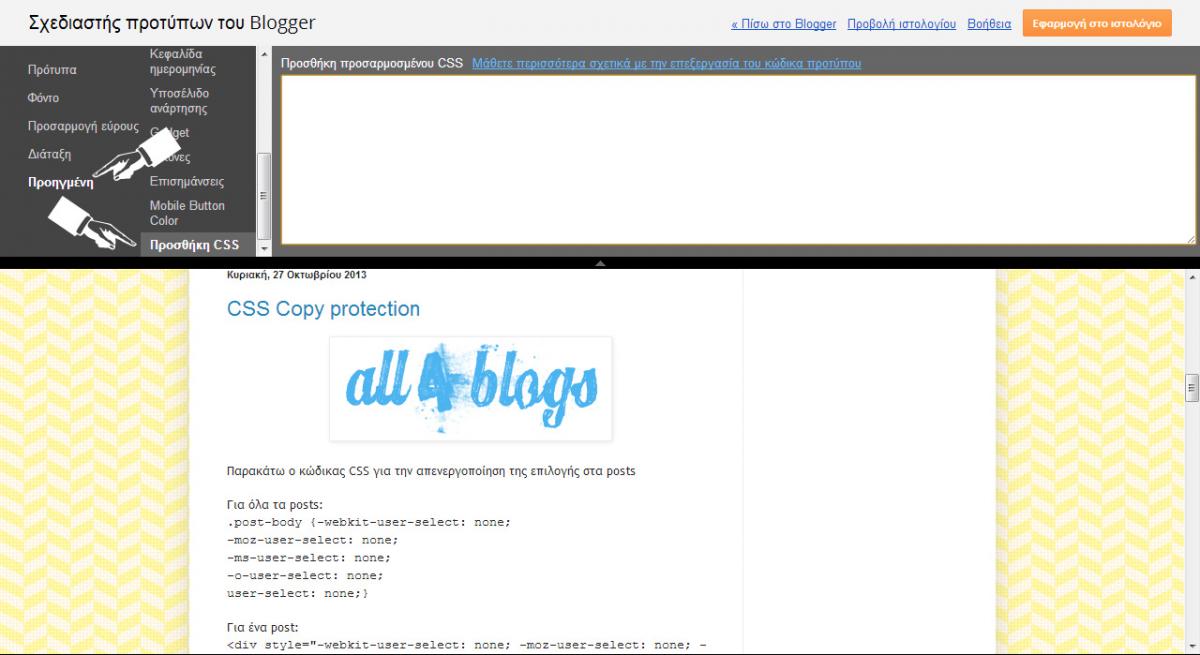
6. Για να μπορούμε να βλέπουμε ταυτόχρονα και τις αλλαγές, βγαίνουμε από την Επεξεργασία HTML του προτύπου μας και πάμε στην Προσαρμογή και από εκει Προηγμένη και μετά Προσθήκη CSS.

7. Και εδώ ανάλογα με το πού θέλουμε να εμφανίζεται η γραμματοσειρά μας βάζουμε τον αντίστοιχο κώδικα. Σας έχω παρακάτω τα ποιο συνηθισμένα κομμάτια.
Αν θέλετε να εμφανίζετε η γραμματοσειρά σε όλο το blog σας γράφετε:
* { και το δεύτερο κομμάτι κώδικα που αντιγράψατε από το google fonts !important;}
Πχ: * {font-family: 'Roboto', sans-serif !important;}
Αν θέλετε να επηρεάσετε μόνο το κείμενο των posts:
.post-body {font-family: 'Roboto', sans-serif !important;}
Αν θέλετε να επηρεάσετε μόνο το κείμενο των posts διατηρόντας την δυνατότητα να επιλέξετε και ένα από τα standard fonts σε κάποια άρθρα
.post-body {font-family: 'Roboto', sans-serif;}
Τίτλοι posts
.post-title {font-family: 'Roboto', sans-serif !important;}
Μόνο το footer των posts
.post-footer {font-family: 'Roboto', sans-serif !important;}
Μενού
.tabs-inner a {font-family: 'Roboto', sans-serif !important;}
Τίτλους gadget πλαϊνής στήλης
#sidebar-right-1 h2 {font-family: 'Roboto', sans-serif !important}
Πιθανόν μερικά από τα παραπάνω παραδείγματα να μην λειτουργούν για εσάς λόγο άλλων τροποποιήσεων στο template σας. Θα χρειαστεί υπομονή και πειραματισμό αλλα πιστεύω το αποτέλεσμα θα σας αποζημιώσει.
Δείτε και το video tutorial:





NO COMMENT