Σίγουρα έχεις παρατηρήσει blogs τα οποία είναι επαγγελματικά. Έχεις θαυμάσει το layout τους, έχεις ζηλέψει τα γραφικά τους και έχεις λατρέψει το πόσο εύκολη κάνουν την ζωή του χρήστη-αναγνώστη με διάφορες λειτουργικότητες που βοηθούν στην πλοήγηση.
Στο σημερινό μας exclusive άρθρο λοιπόν, αποφασίσαμε να σου δείξουμε πως μπορείς να εισάγεις και εσύ στο ιστολόγιο σου, μια απο τις πιο δημοφιλείς τέτοιες λειτουργικότητες, το back to top. Ένα μικρό κομμάτι κώδικα δηλαδή, που επιτρέπει στους χρήστες του blog σας, με το πάτημα ενός κουμπιού να πλοηγηθούν με ευκολία στην κορυφή της σελίδας.
Μπορούν όλοι να το χρησιμοποιήσουν στο blog τους;
Η απάντηση είναι όχι! Η συγκεκριμένη λειτουργικότητα δεν πρέπει να εφαρμοστεί σε ΟΛΑ τα blogs. Είναι πολύ χρήσιμη και έχει νόημα ύπαρξης μόνο σε ιστολόγια με μακροσκελή άρθρα, ή μεγάλες αρχικές σελίδες, γιατί δίνει την δυνατότητα στους επισκέπτες να μεταφερθούν στην κορυφή του blog, χωρίς να χρειαστεί να μπουν στην άχαρη διαδικασία του scrolling. Blog στα οποία κατά κανόνα ανεβαίνουν μικρά άρθρα, τέτοια λειτουργικότητα δεν έχει λόγο ύπαρξης, και μπορεί να καταντήσει ενοχλητική γα τον χρήστη.
Οι κανόνες
- Δώστε σημασία στην σωστή λειτουργικότητα και εξαιρέστε το back to top, στην mobile έκδοση του blog σας.
- Δημιουργήστε ένα “κουμπί” back to top που θα ταιριάζει με την υπόλοιπη αισθητική του ιστολογίου σας.
- Τοποθετήστε το στην δεξια πλευρά
- Χρησιμοποιήστε σαν κείμενο μια ξεκάθαρη λέξη ή πρόταση, ώστε ο χρήστης να κατανοεί κατευθείαν ότι πατώντας θα οδηγηθεί στην κορυφή της σελίδας.
Ξεκινάμε λοιπόν βήμα βήμα!
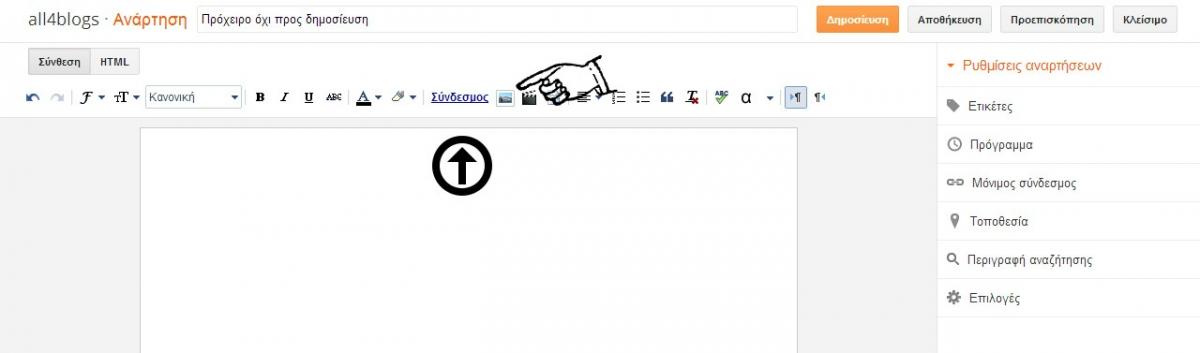
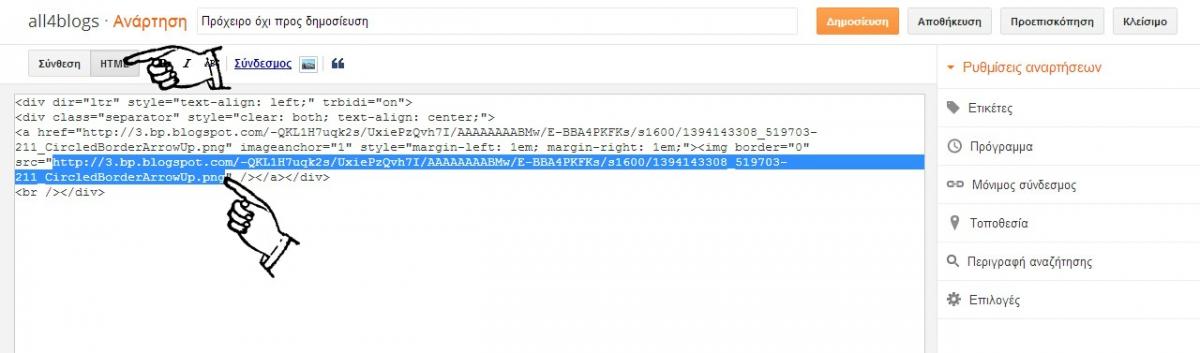
1. Ανεβάζετε την εικόνα που θέλετε για “κουμπί”, στο picasa ή για περισσότερη ευκολία σε ένα νέο Post χωρίς να το δημοσιεύσετε. Αντιγράφετε το link κάπου πρόχειρα για το επόμενο βήμα.


2. Από τον πίνακα ελέγχου του blog μας, επιλέγουμε Πρότυπο και έπειτα Επεξεργασία HTML.
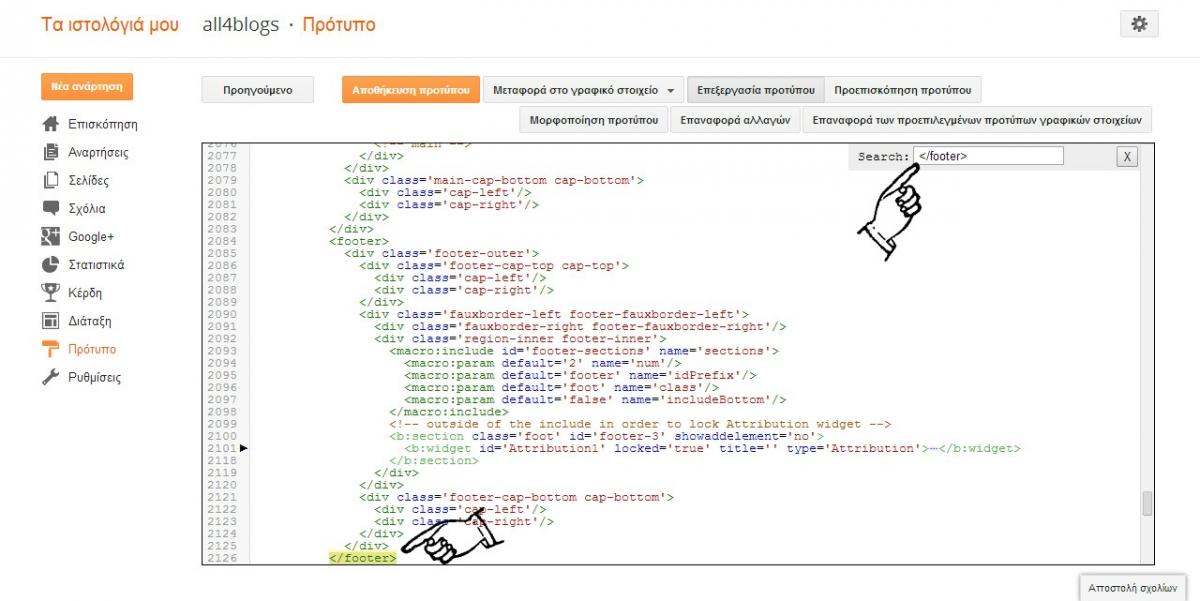
Στο πρότυπο μας ψάχνουμε (με Ctrl + F) να βρούμε το </footer>

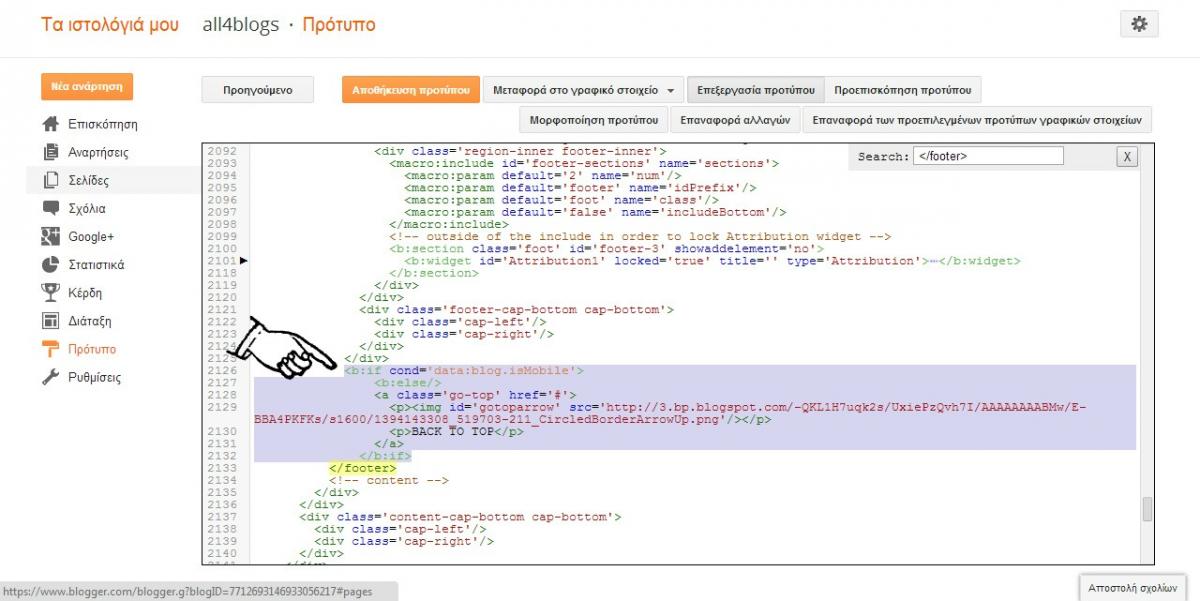
και ακριβώς από πάνω επικολλούμε τον παρακάτω κώδικα:
<b:if cond='data:blog.isMobile'>
<b:else/>
<a class='go-top' href='#'>
<p><img id='gotoparrow' src='Εδώ βάζουμε το link της εικόνας που αντιγράψαμε'/></p>
<p>Εδώ βάζουμε το κείμενο που θέλουμε να εμφανίζετε</p>
</a>
</b:if>
Δεν ξεχνάμε να αντικαταστήσουμε ότι είναι με κόκκινα γράμματα στον παραπάνω κώδικα με το Link της εικόνας και το κείμενο που θέλουμε να εμφανίζετε στον back to top του ιστολογίου μας. Ο παραπάνω κώδικας περιέχει και τη συνθήκη που θα απενεργοποιεί το back to top στη mobile έκδοση του blog μας.

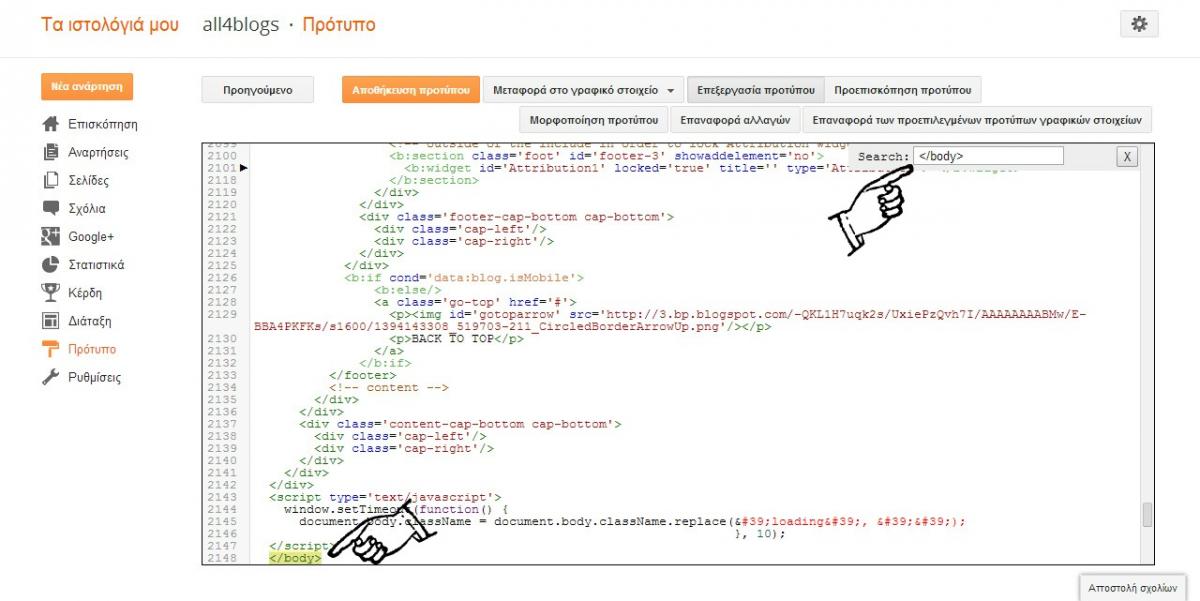
3. Αμέσως μετά ψάχνουμε (με Ctrl + F) να βρούμε το </body>

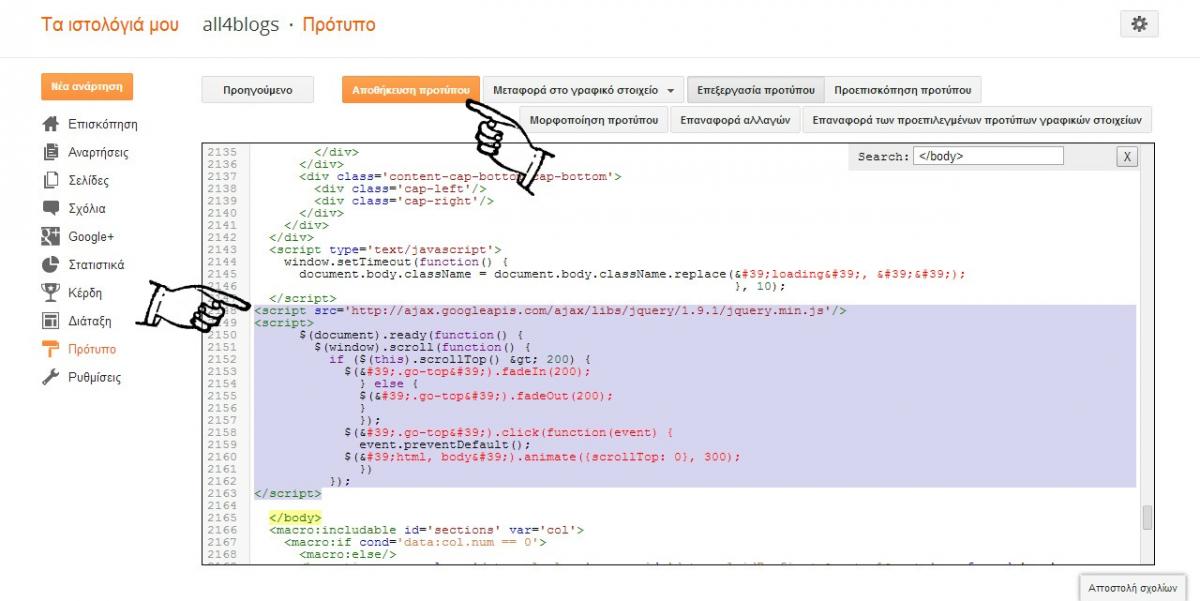
και ακριβώς από πάνω επικολλούμε τον παρακάτω κώδικα:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js'/>
<script>
$(document).ready(function() {
$(window).scroll(function() {
if ($(this).scrollTop() > 200) {
$('.go-top').fadeIn(200);
} else {
$('.go-top').fadeOut(200);
}
});
$('.go-top').click(function(event) {
event.preventDefault();
$('html, body').animate({scrollTop: 0}, 300);
})
});
</script>

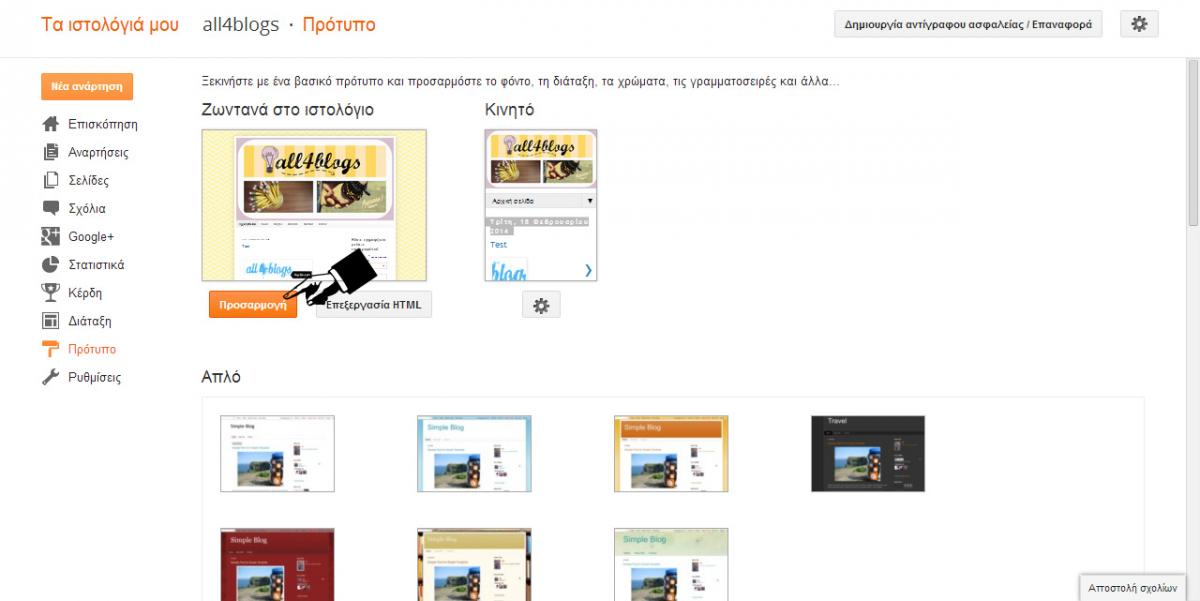
4. Επιλέγουμε Αποθήκευση προτύπου και μόλις αποθηκευτεί κλικ στο Προηγούμενο.

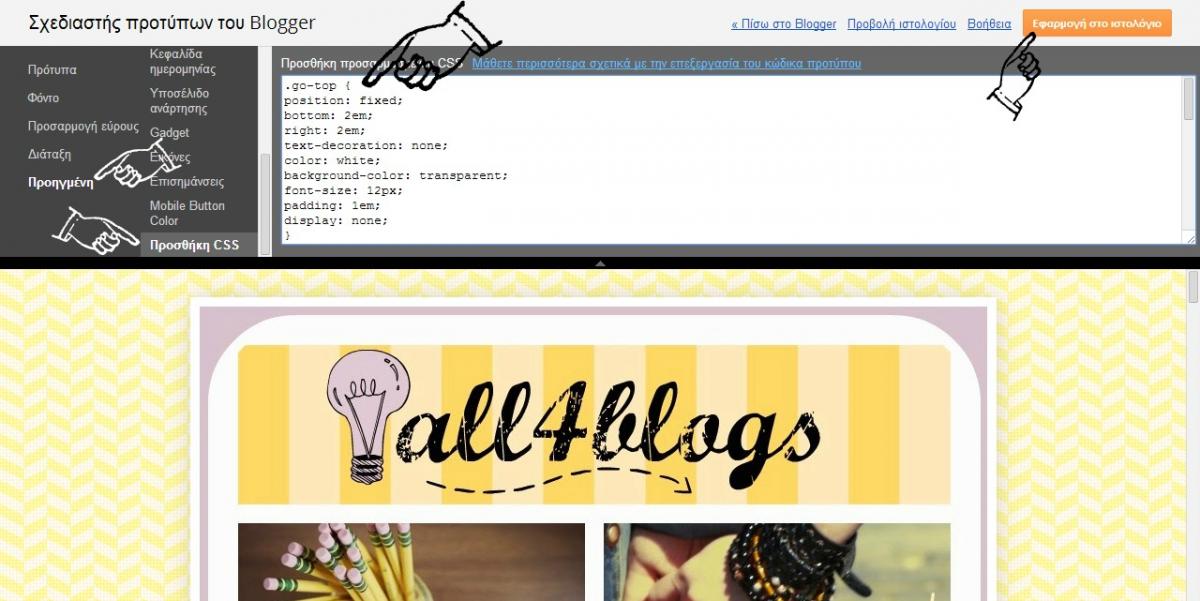
Έπειτα πάμε Προσαρμογή, Προηγμένη και Προσθήκη CSS. Επικολλούμε τον παρακάτω κώδικα:
.go-top {position: fixed;bottom: 2em;right: 2em;text-decoration: none;color: white;background-color: transparent;font-size: 12px;padding: 1em;display: none;}
.go-top:link {font-family: cursive; font-size: 14px; color: #3e3e3e;}
.go-top:hover {color: #3e3e3e;}
#gotoparrow {display: block;width: 90%;margin-bottom: -15%;margin-left: auto;margin-right: auto;}

Τέλος πατάμε Εφαρμογή στο ιστολόγιο.

Το back to top μας πλέον θα εμφανίζεται, στην δεξιά πλευρά του blog μας, μόλις ο επισκέπτης κάνει scroll down ενώ θα εξαφανίζεται όταν είναι στην κορυφή του.


NO COMMENT