Μια από τις απλούστερες αλλά πιο χρήσιμες λειτουργίες σε ένα ιστολόγιο ή σε ένα site είναι η φόρμα επικοινωνίας. Εξασφαλίζει έναν εύκολο και άμεσο τρόπο για να έρθουν σε επαφή μαζί σας οι αναγνώστες σας, χωρίς να χρειάζεται να συνδεθούν στο mail τους ή να σας καλέσουν τηλεφωνικά. Όσοι έχετε ιστολόγιο στον blogger πιθανόν να ξέρετε ότι μια απλούστατη φόρμα επικοινωνίας έχει προστεθεί στα gadgets τον τελευταίο καιρό. Για τους περισσότερους από μας το όνομα, το mail και το μήνυμα φτάνουν και περισσεύουν τι γίνεται όμως αν θέλουμε και κάτι παραπάνω;
Αν το ψάξετε λιγάκι θα δείτε ότι υπάρχουν δεκάδες ιστοσελίδες που προσφέρουν δωρεάν φόρμες επικοινωνίας, σχεδόν όλες όμως με κάποιους περιορισμούς ή διαφημίσεις. Εμείς επιλέξαμε με το σημερινό exclusive να σας δείξουμε πως θα φτιάξετε μια προσαρμοσμένη φόρμα επικοινωνίας κάνοντας χρήση του Google docs. Με αυτό το πολύ χρήσιμο εργαλείο μπορείτε να φτιάξετε από απλές και όμορφες φόρμες επικοινωνίας μέχρι σύνθετες φόρμες υποβολής δεδομένων και πολυσέλιδα ερωτηματολόγια. Το πιο ωραίο χαρακτηριστικό είναι ότι όλα αυτά μπορούμε να τα συμπεριλάβουμε πανεύκολα στο blog μας, ακόμα και σε ένα post! Το μόνο που χρειάζεται είναι ένας google λογαριασμός και ξεκινάμε!
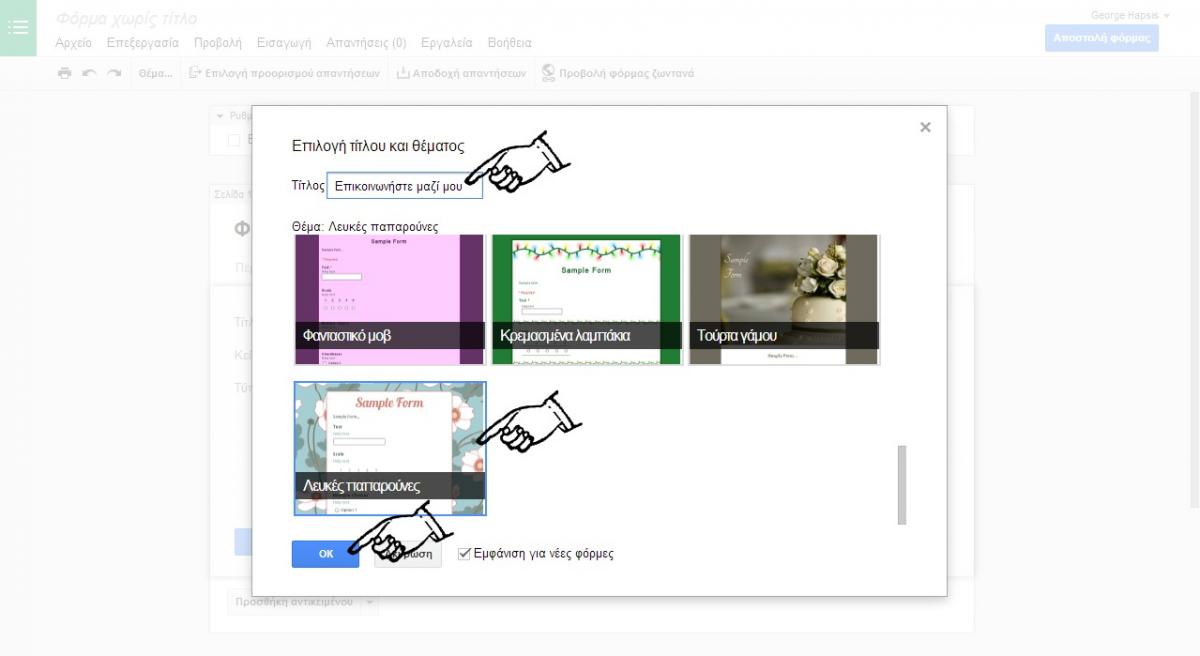
1. Εφόσον είμαστε συνδεμένοι στον google λογαριασμό μας πάμε στο https://docs.google.com/forms/. Εδώ αυτόματα εμφανίζετε η δημιουργία νέας φόρμας. Δίνουμε ένα όνομα στην φόρμα μας και επιλέγουμε αν θέλουμε κάποια θεματική παραλλαγή.

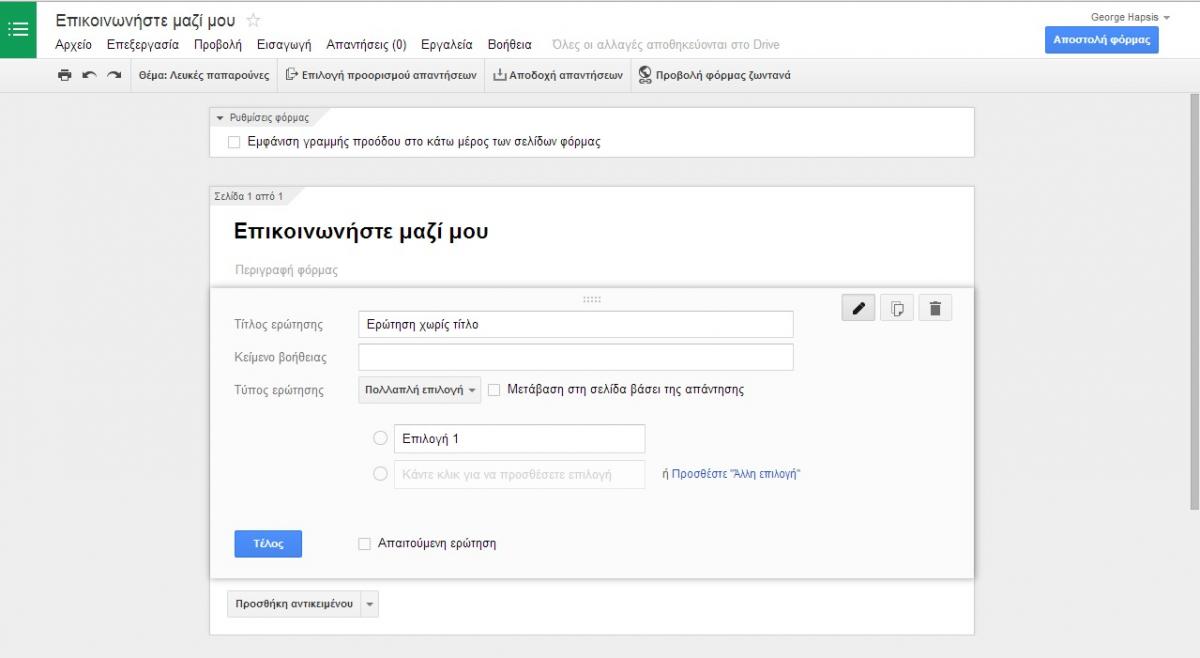
2. Η αρχή έγινε και βλέπουμε πλέον την οθόνη επεξεργασίας της φόρμας μας. Το πρώτο πεδίο είναι ήδη έτοιμο και προς επεξεργασία.

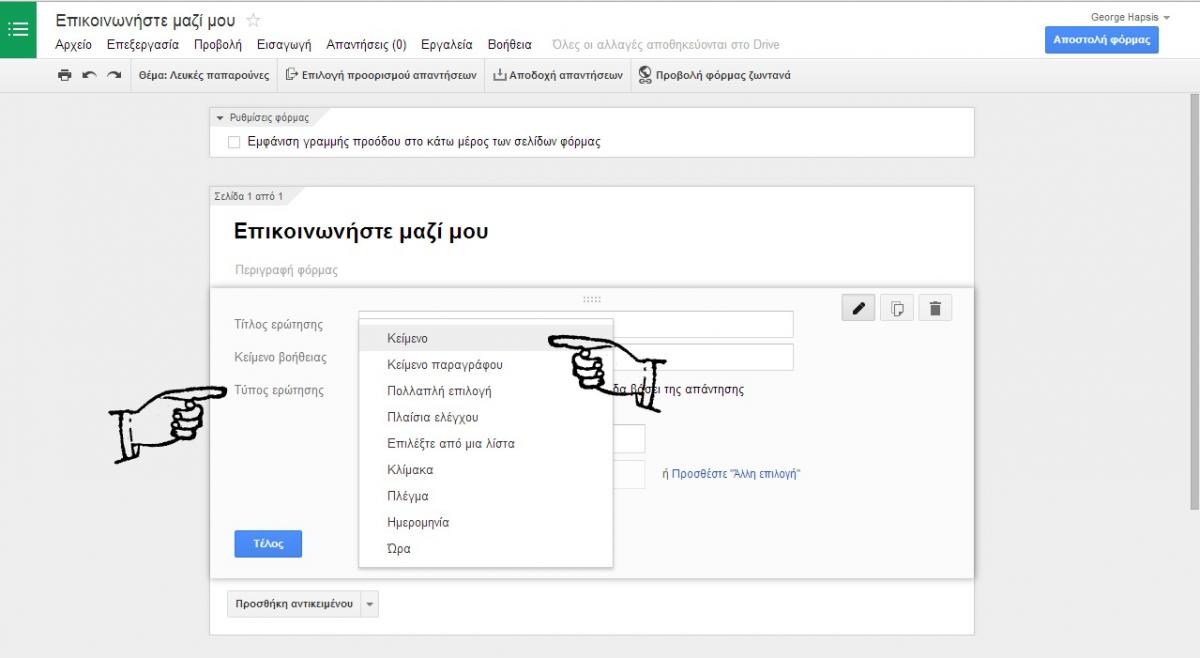
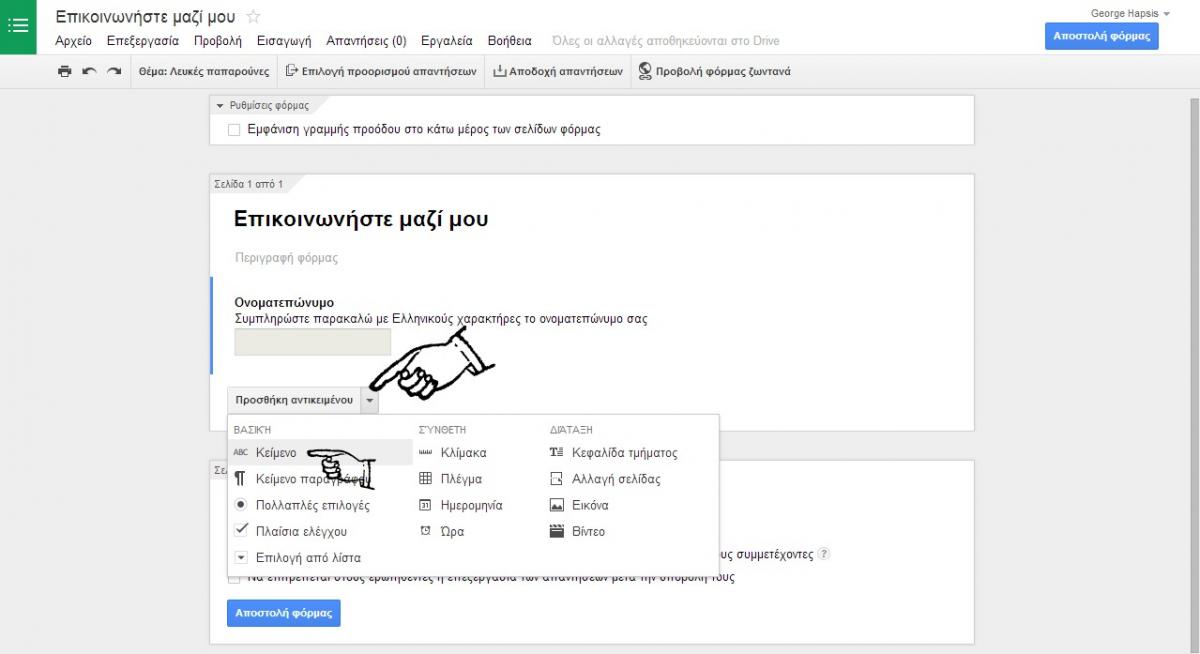
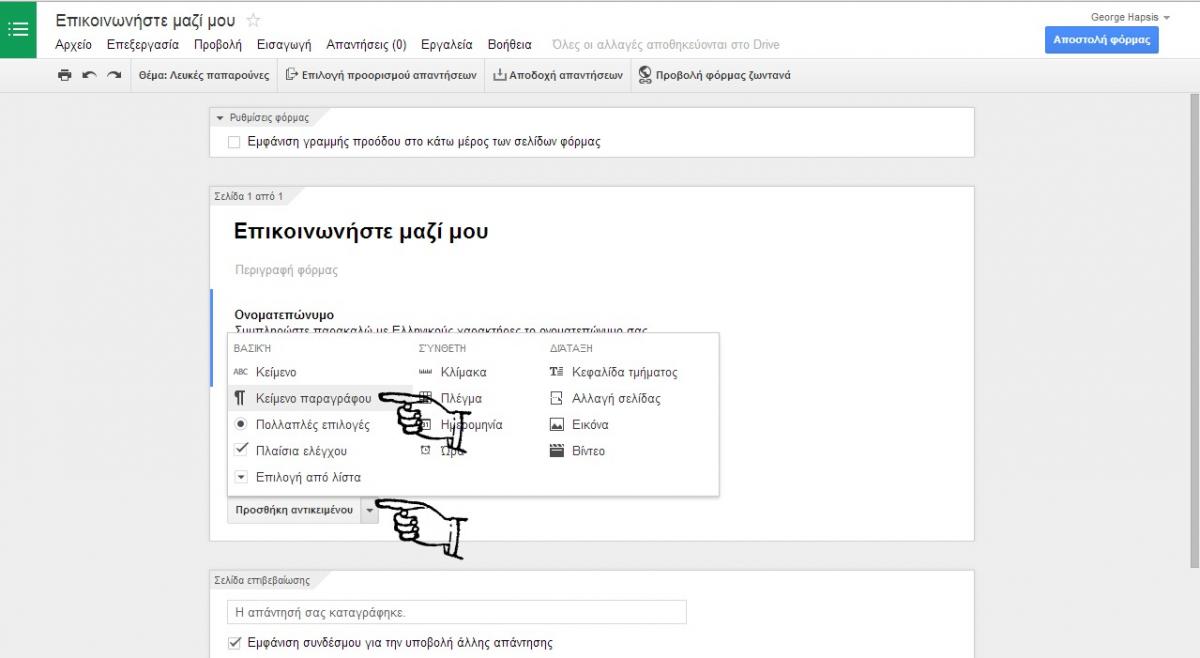
Το κάθε πεδίο της φόρμας μας μπορεί να δεχθεί τις παρακάτω τιμές: κείμενο, κείμενο παραγράφου, multiple choice, check box, λίστα επιλογών, κλίμακα, πίνακας επιλογών, ημερομηνία και ώρα.
Ανάλογα με το τι θέλουμε να συμπληρώσει ο επισκέπτης επιλέγουμε την καταλληλότερη επιλογή. Το πιο συνηθισμένο είναι το κείμενο, που θα χρησιμοποιήσουμε και πρώτο και καλύπτει άψογα τις περισσότερες ανάγκες.
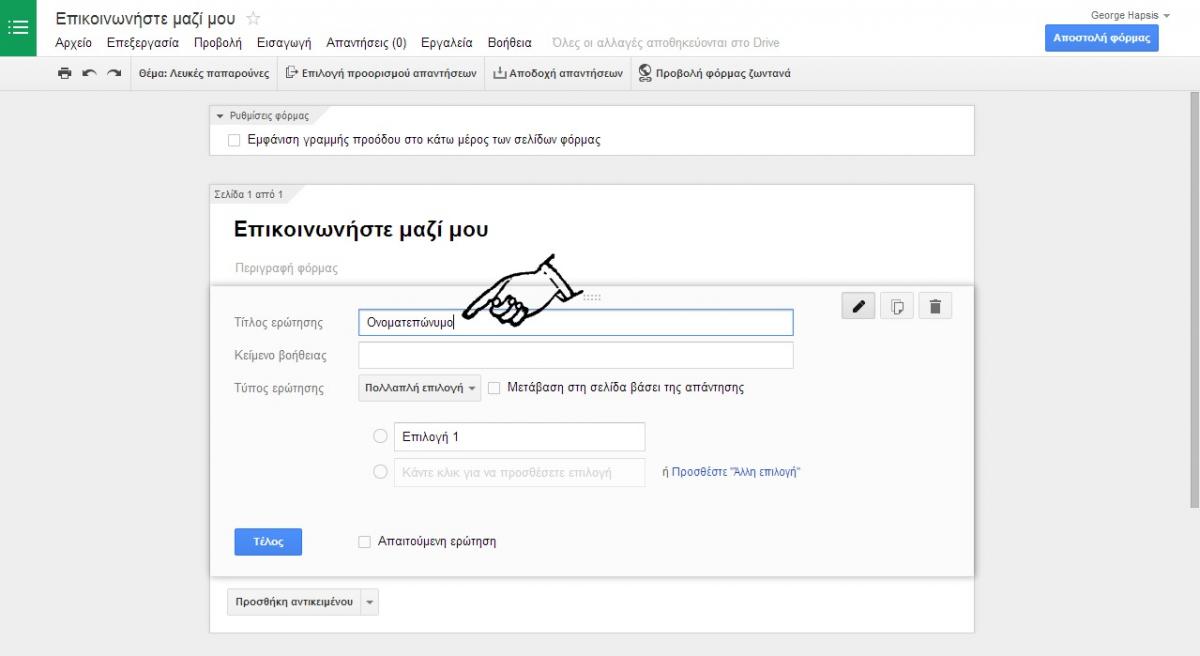
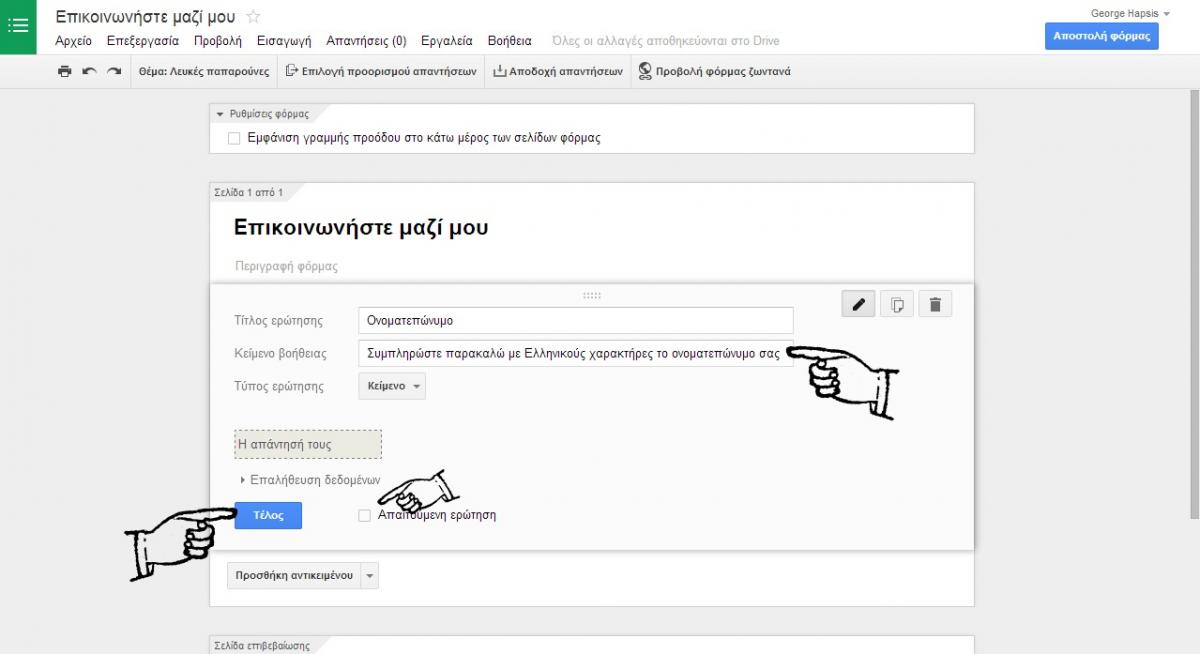
3. Ξεκινάμε βάζοντας στον τίτλο ερώτησης του πρώτου πεδίου της φόρμας μας πχ. το “Ονοματεπώνυμο”.
4. Στο Τύπος ερώτησης επιλέγουμε Κείμενο.
5. Συμπληρώνουμε αν θέλουμε το κείμενο βοήθειας, ενώ τσεκάροντας το Απαιτούμενη ερώτηση σε κάθε πεδίο διασφαλίζουμε ότι ο επισκέπτης είναι υποχρεωμένος να το συμπληρώσει. Κάνουμε κλικ στο Τελος.



Το πρώτο μας πεδίο, με το ονοματεπώνυμο, έχει καταχωρηθεί. Πάμε να συμπληρώσουμε και τα υπόλοιπα. Σειρά έχει το mail!
6. Κάνουμε κλικ στο προσθήκη αντικειμένου. Για ταχύτητα μπορείτε να κάνετε κλικ στο βελάκι που υπάρχει στο δεξί μέρος του κουμπιού και να προεπιλέξετε το τύπο του πεδίου που θα εισάγετε. Στην περίπτωσή μας για το email επιλέγουμε Κείμενο.
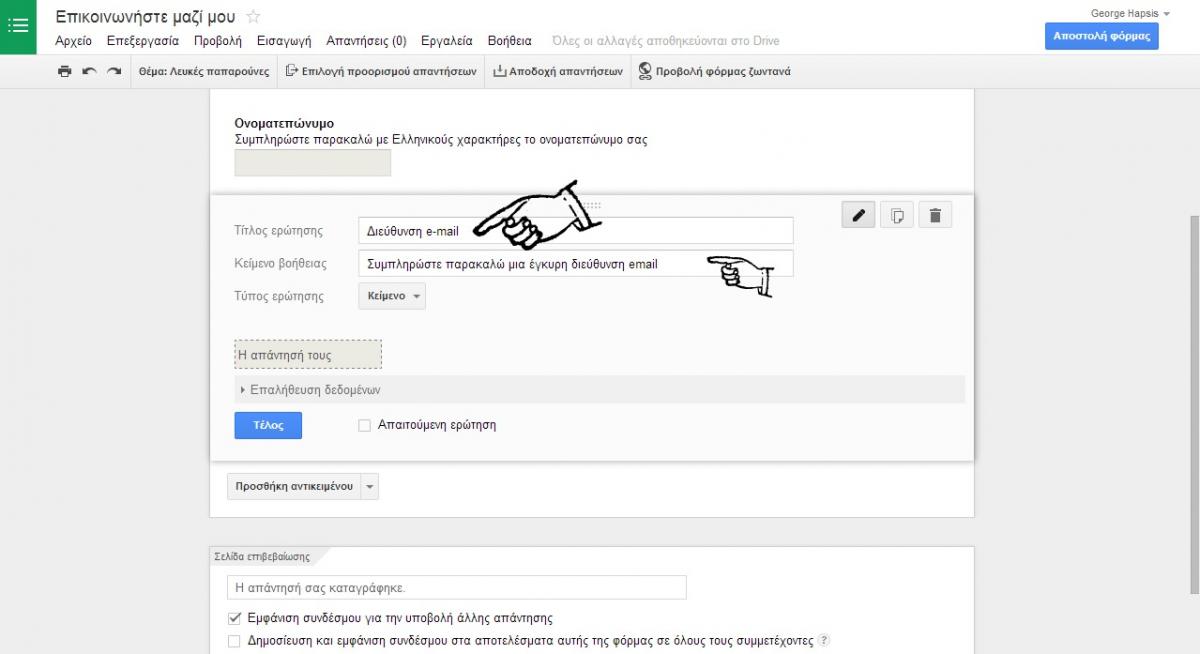
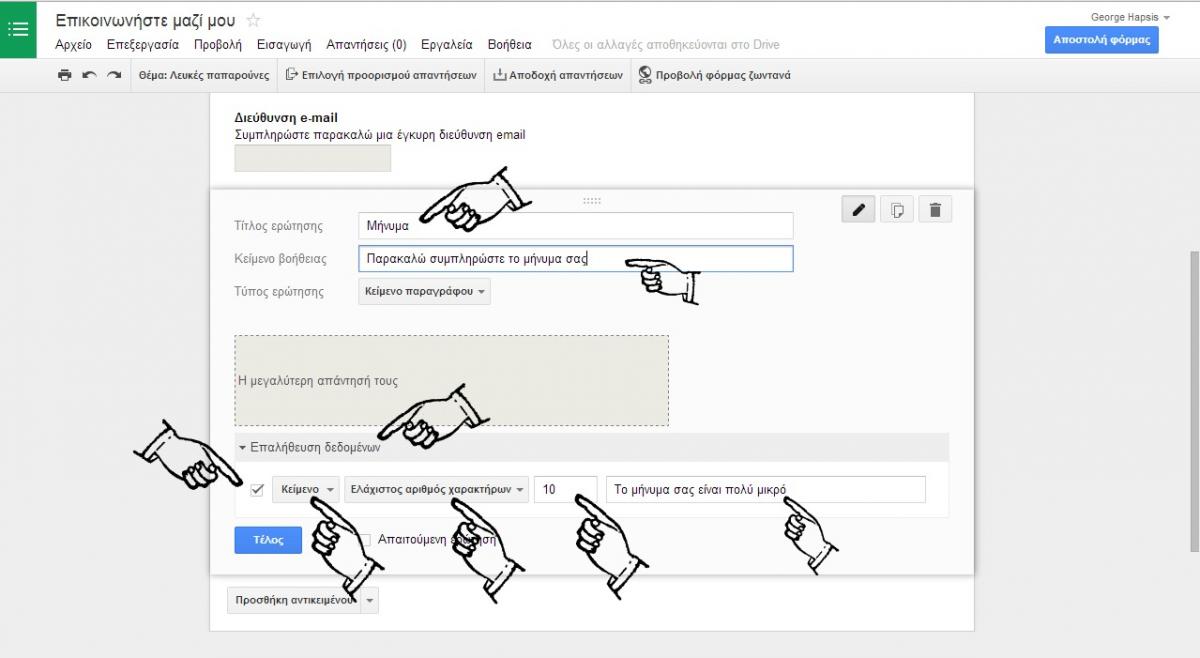
7. Συμπληρώνουμε στον τίτλο ερώτησης “Διεύθυνση email” και αν θέλουμε το Κείμενο βοήθειας.


Πριν πατήσουμε τέλος για να αποθηκεύσουμε και αυτό το πεδίο υπάρχει η δυνατότητα να γίνει ένας αυτόματος έλεγχος εγκυρότητας της μορφής της διεύθυνσης email. Αυτό θα αποτρέψει πιθανά λάθη κατά την πληκτρολόγηση, χωρίς βέβαια να αποκλείει τελείως το λάθος μιας και είναι μηχανικός έλεγχος.
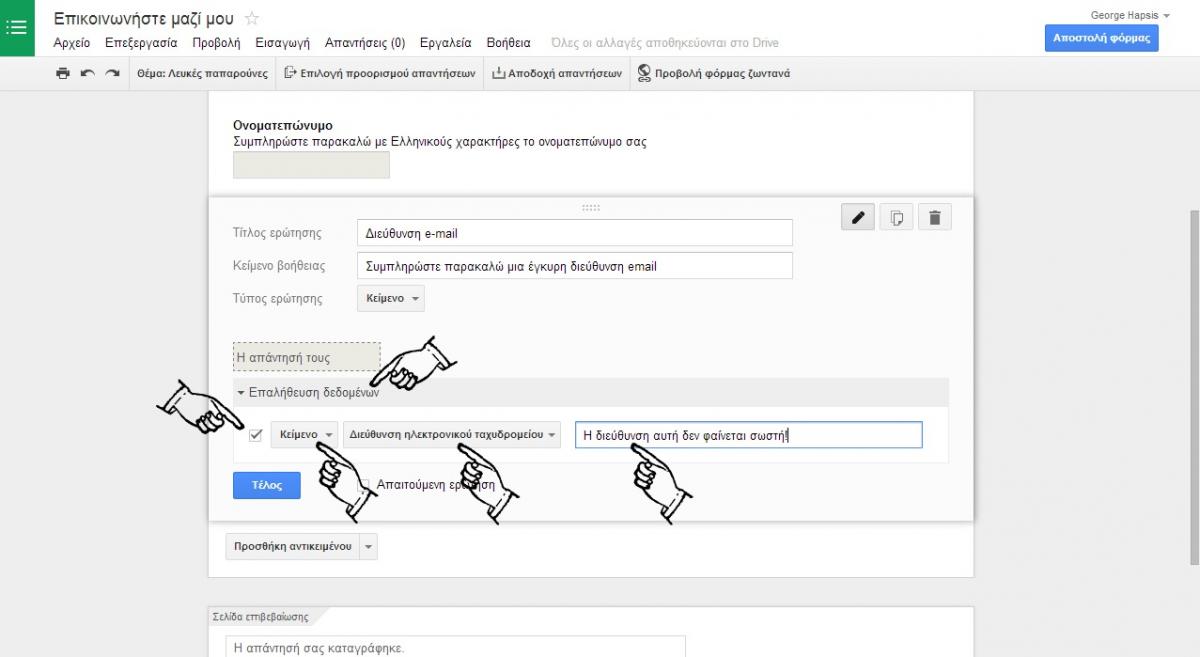
8. Για να ενεργοποιήσουμε τον έλεγχο εγκυρότητας κάνουμε κλικ στο Επαλήθευση δεδομένων. Κατόπιν τσεκάρουμε το κουτί επιλογής, επιλέγουμε Κείμενο και Διεύθυνση ηλεκτρονικού ταχυδρομείου. Έχουμε ακόμα και την δυνατότητα να προσαρμόσουμε το κείμενο που θα εμφανιστεί ως μήνυμα στον επισκέπτη αν ο έλεγχος βρει ότι η μορφή του mail είναι λανθασμένη.

9. Το τρίτο και τελευταίο πεδίο που θα βάλουμε είναι το κείμενο του μηνύματος. Εσείς βεβαία μπορείτε να βάλετε όσα πεδία θέλετε ακόμα και να πειραματιστείτε άφοβα. Επιλέγουμε Προσθήκη αντικειμένου και Κείμενο παραγράφου.

10. Συμπληρώνουμε τον τίτλο, το κείμενο βοήθειας και στην επαλήθευση δεδομένων επιλέγουμε Κείμενο, Ελάχιστος αριθμός χαρακτήρων, συμπληρώνουμε πχ. 10 και προσαρμόζουμε το μήνυμα λάθους αν θέλουμε. Μην ξεχάσετε να τσεκάρετε το Απαιτούμενη ερώτηση.

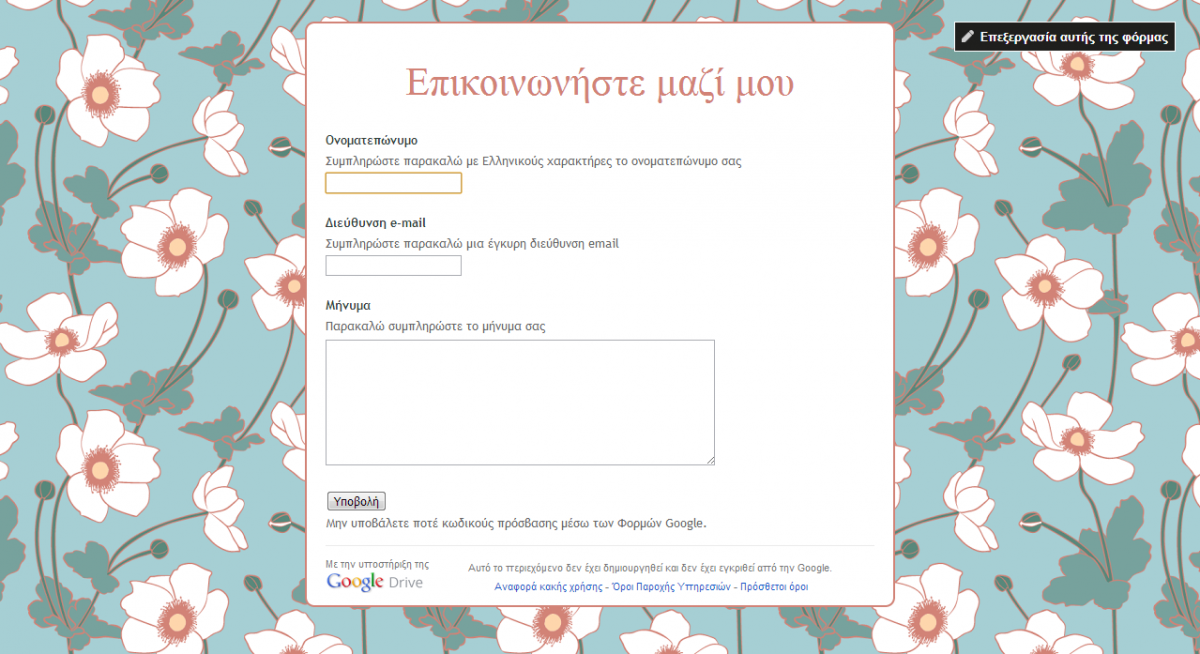
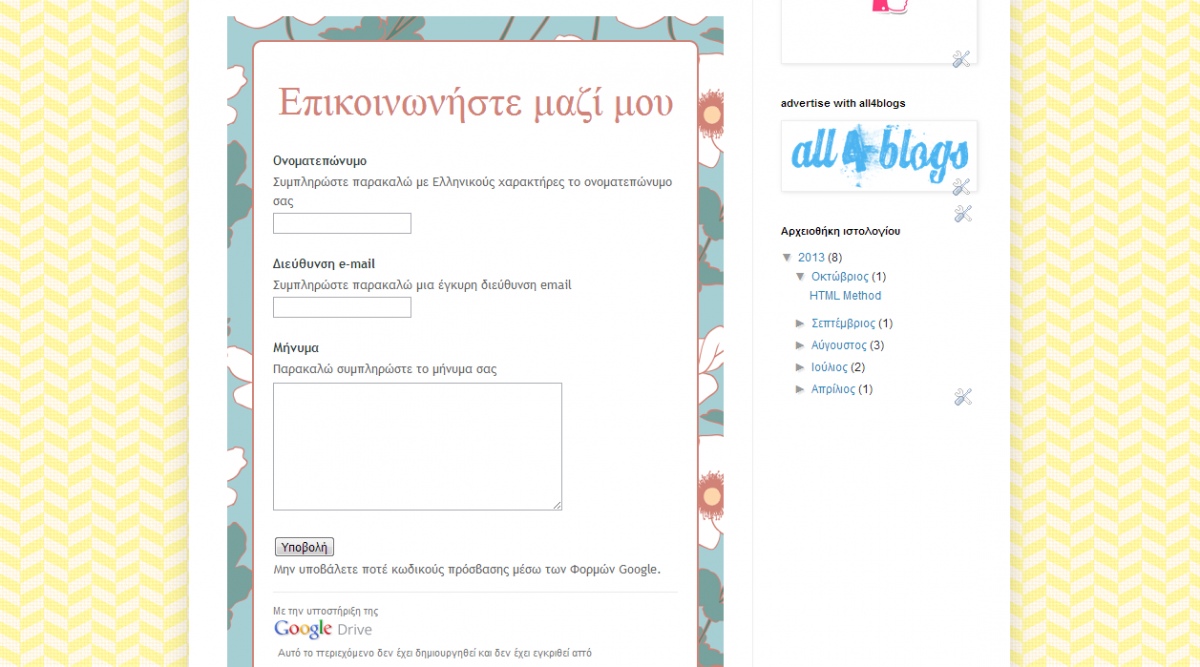
Αν πατήσουμε Προβολή φόρμας ζωντανά από την μπάρα εργαλείων στο πάνω μέρος της οθόνης θα έχουμε αυτό το αποτέλεσμα.

Λίγη δουλειά ακόμη και η φόρμα μας θα στολίζει το blog μας. Όλα τα αποτελέσματα των υποβολών μπορούν να αποθηκευτούν στην ίδια τη φόρμα ή σε ένα αρχείο υπολογιστικού φύλου (excel στα ελληνικά :P) στο Google Drive. Σας προτείνω να επιλέξετε το υπολογιστικό φύλο για να έχετε και αυτόματες ειδοποιήσεις με mail όποτε ένας επισκέπτης επικοινωνεί μέσω της φόρμας.
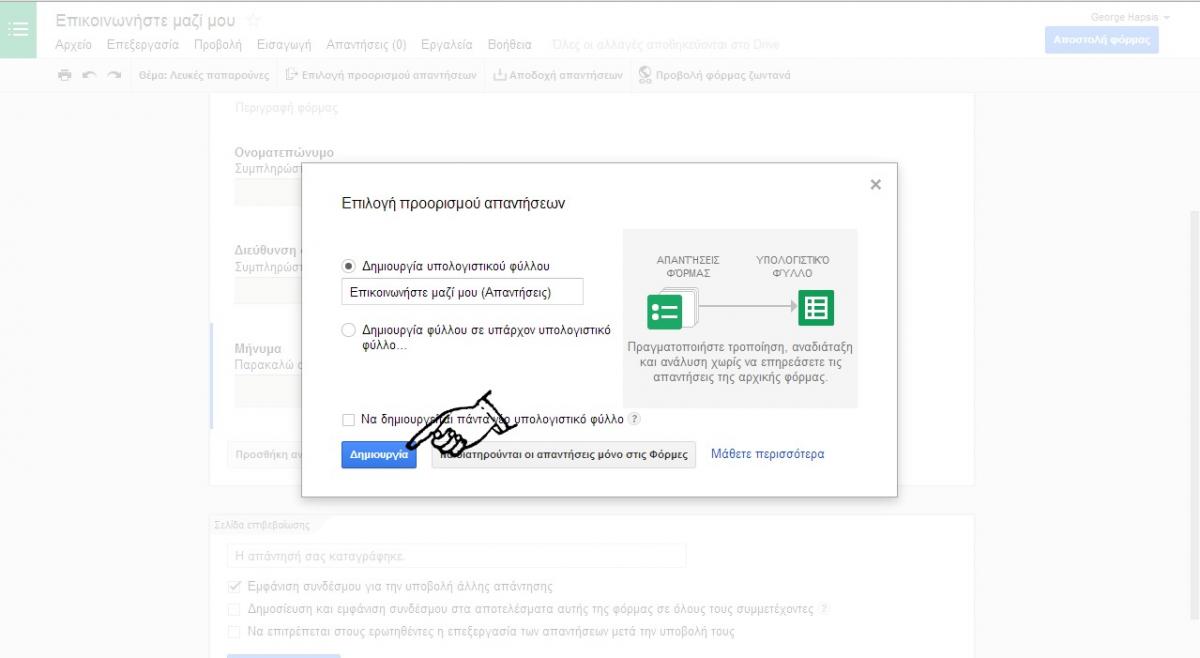
11. Από την οθόνη επεξεργασίας της φόρμας κάνουμε κλικ στο Επιλογή προορισμού απαντήσεων αφήνουμε τις επιλογές ως έχουν και κάνουμε κλικ στο Δημιουργία.

Σε μερικά δευτερόλεπτα το Επιλογή προορισμού απαντήσεων στην μπάρα εργαλείων αντικαθιστάτε από το Προβολή απαντήσεων και κάνοντας κλικ μεταφερόμαστε στο υπολογιστικό φύλο που θα αποθηκεύονται οι υποβολές.
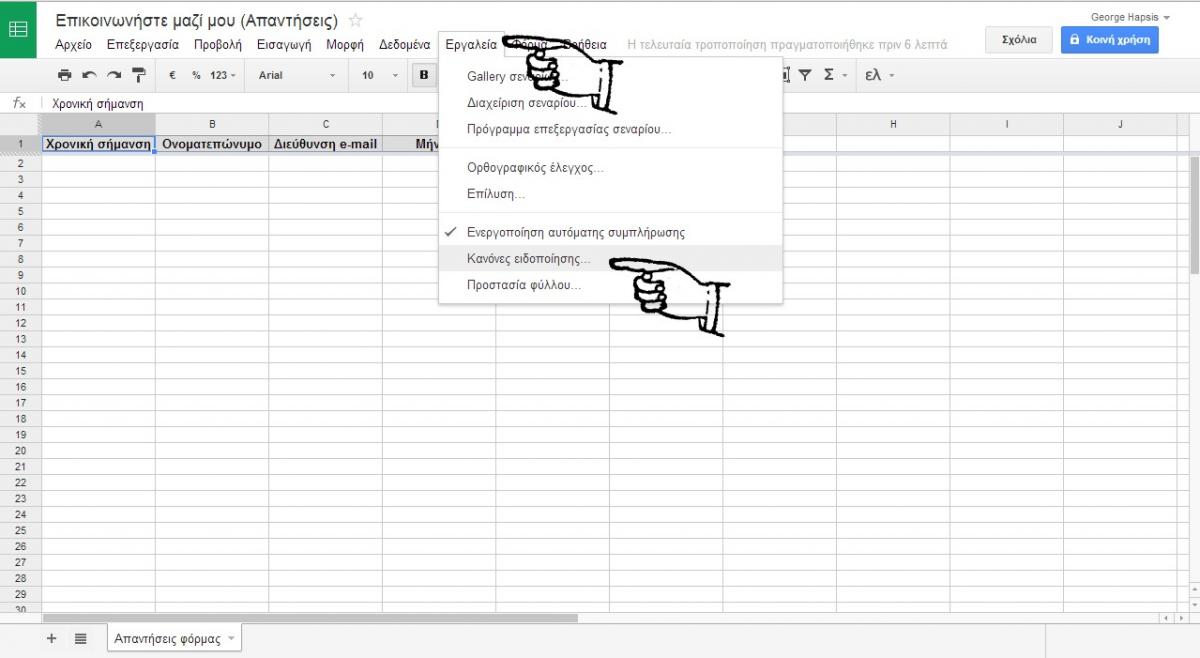
12. Εδώ θα ρυθμίσουμε τις αυτόματες ειδοποιήσεις με mail. Πάμε στο μενού Εργαλεία και επιλέγουμε Κανόνες ειδοποίησης
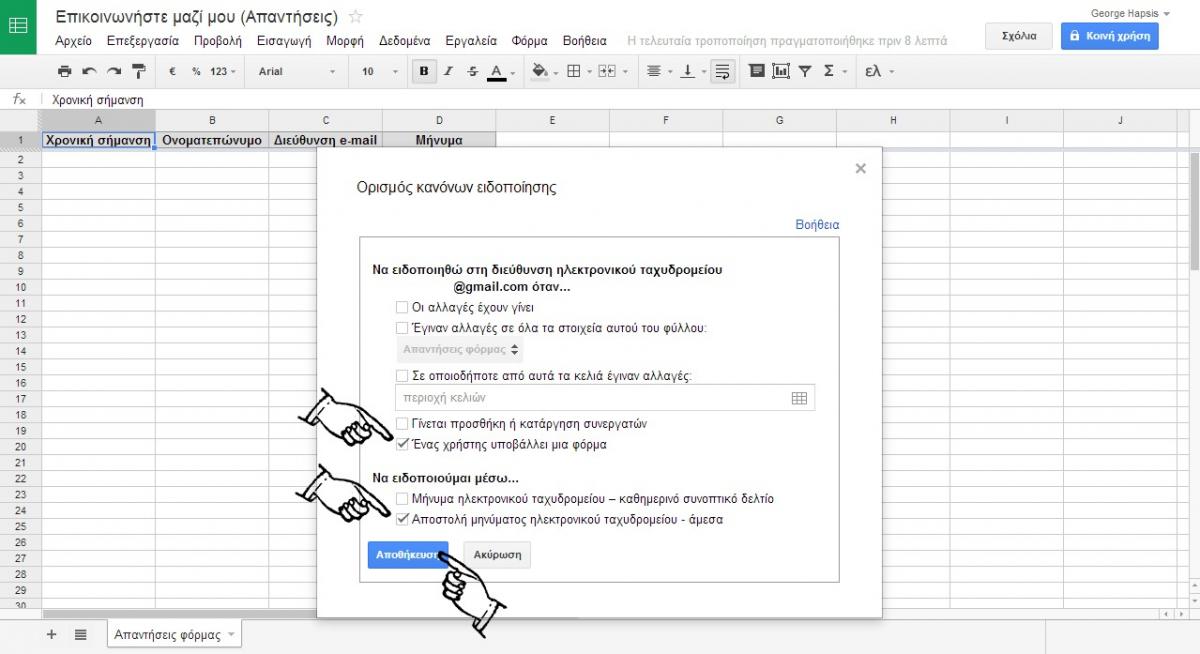
13. Στο παράθυρο Ορισμός κανόνων Ειδοποίησης τσεκάρουμε το Ένας χρήστης υποβάλλει μια φόρμα και Αποστολή μηνύματος ηλεκτρονικού ταχυδρομείου – άμεσα και κάνουμε κλικ στο Αποθήκευση και στο επόμενο παράθυρο κλικ στο Τέλος.


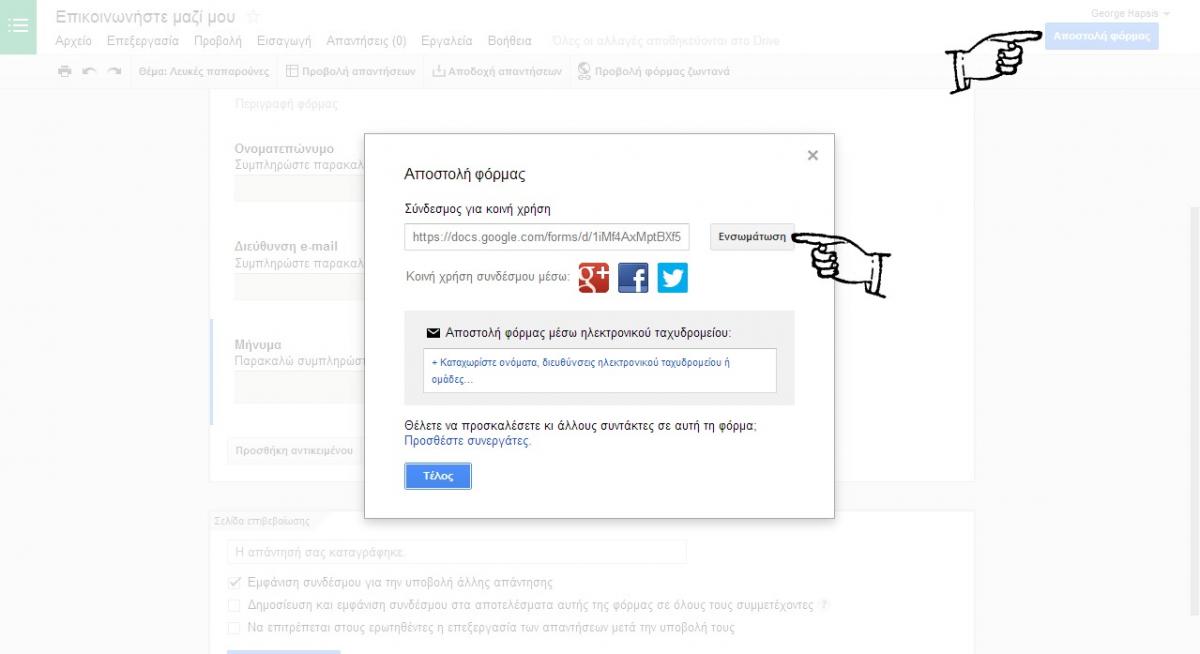
14. Η φόρμα μας είναι έτοιμη! Καιρός να την βάλουμε στο blog μας. Επιστρέφουμε στην οθόνη επεξεργασίας της φόρμας μας και κάνουμε κλικ στο Αποστολή φόρμας στο πάνω δεξί μέρος της οθόνης. Στο παράθυρο που θα εμφανιστεί κάνουμε κλικ στο Eνσωμάτωση.

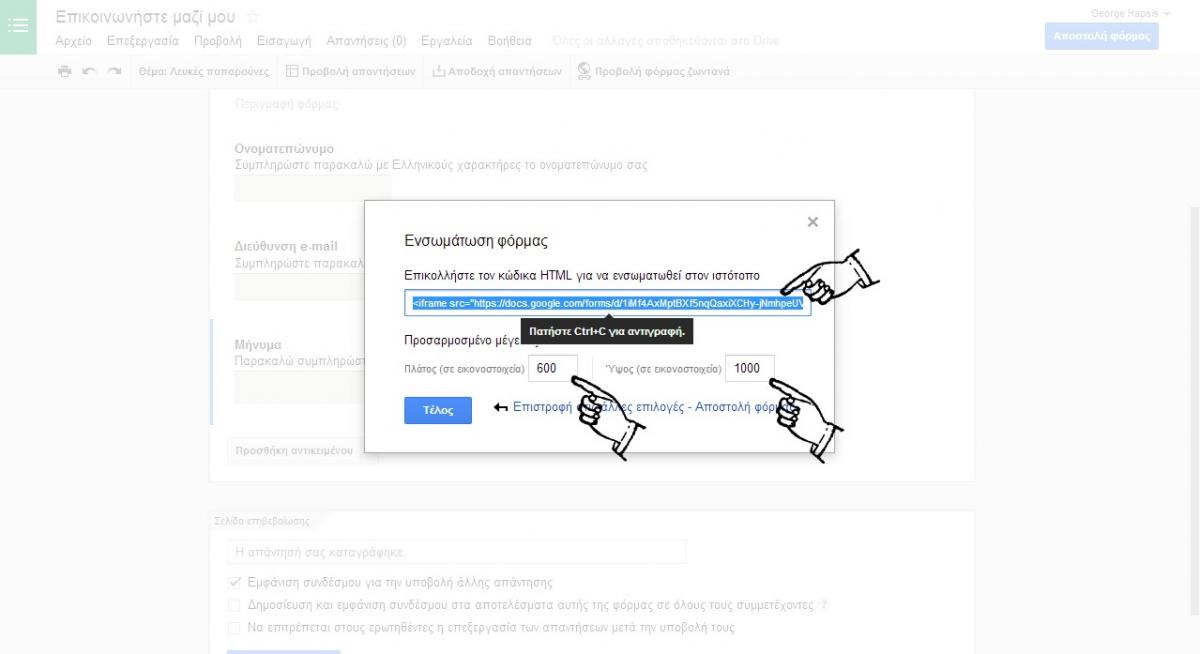
15. Επιλέγουμε το μέγεθος που μας ταιριάζει, κάνουμε κλικ στον σύνδεσμο και τον αντιγράφουμε.

Η συνέχεια επί του blog σας. Μπορούμε να τοποθετήσουμε όπου θέλουμε την φόρμα μας κάνοντας επικόλληση τον σύνδεσμο που αντιγράψαμε. Στο παράδειγμά μας θα φτιάξουμε μια νέα στατική σελίδα για να την έχουμε ξεχωριστά. Αν δεν ξέρετε πώς να φτιάχνετε στατική σελίδα στο blogger μπορείτε να δείτε το …
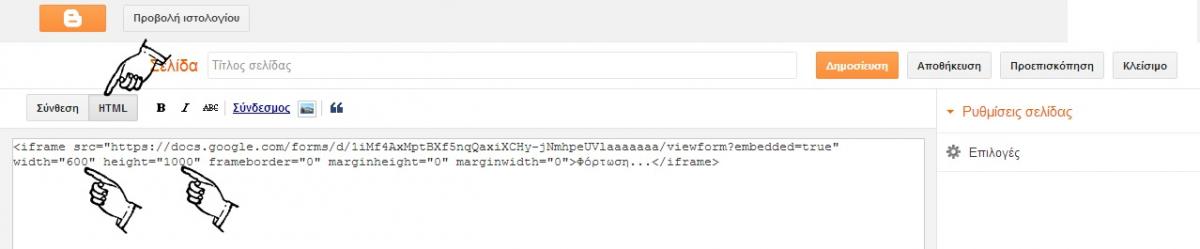
16. Πάμε στην στατική μας σελίδα και από την επεξεργασία κάνουμε κλικ στο HTML και κάνουμε επικόλληση τον σύνδεσμο που αντιγράψαμε. Εδώ μπορείτε να πειραματιστείτε με τις τιμές width και height για να προσαρμόσετε τη φόρμα στο blog σας. Το πιο εύκολο είναι να βάλετε στο width 100% και να προσαρμόσετε το ύψος μέχρι να εξαφανιστούν οι scroll bars.

Έχουμε τελειώσει και η φόρμα σας είναι έτοιμη. Μπορείτε φυσικά να χρησιμοποιήσετε περισσότερες δυνατότητες και να βάλετε πάνω από μια φόρμες στο blog σας. Σκεφτείτε με πόσους διαφορετικούς τρόπους μπορείτε να εκμεταλλευτείτε τις δυνατότητες του Google Forms. Εμείς σκεφτήκαμε αρκετούς και θα τους παρουσιάσουμε στα επόμενα exclusive.



NO COMMENT