
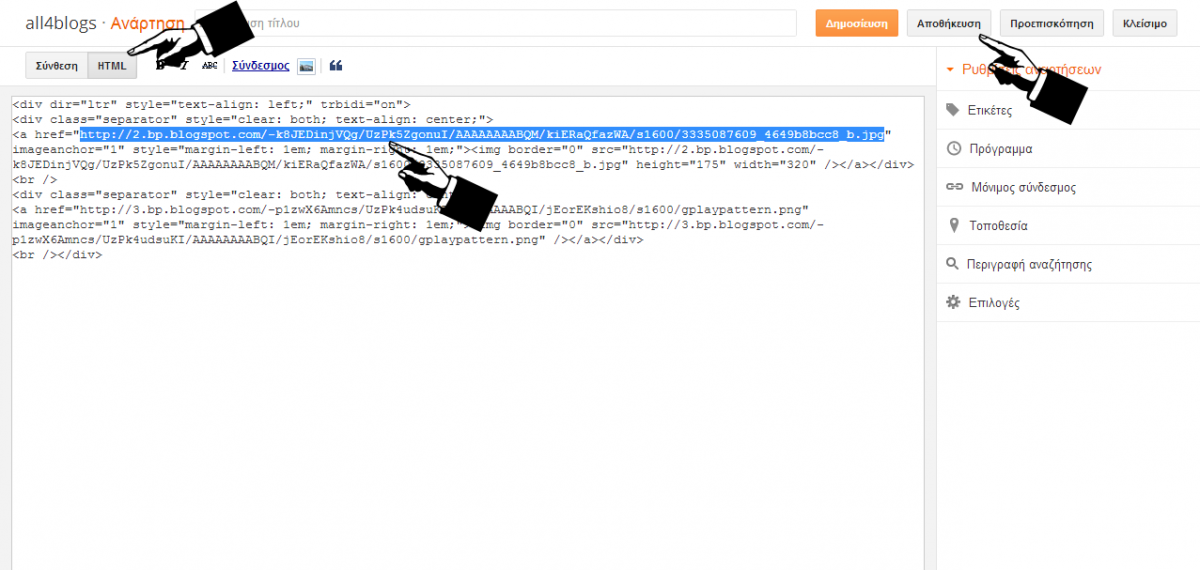
2. Κάνουμε κλικ στο HTML για να δούμε την URL διεύθυνση της κάθε εικόνας, τις αντιγράφουμε σε ένα πρόχειρο και πατάμε Αποθήκευση

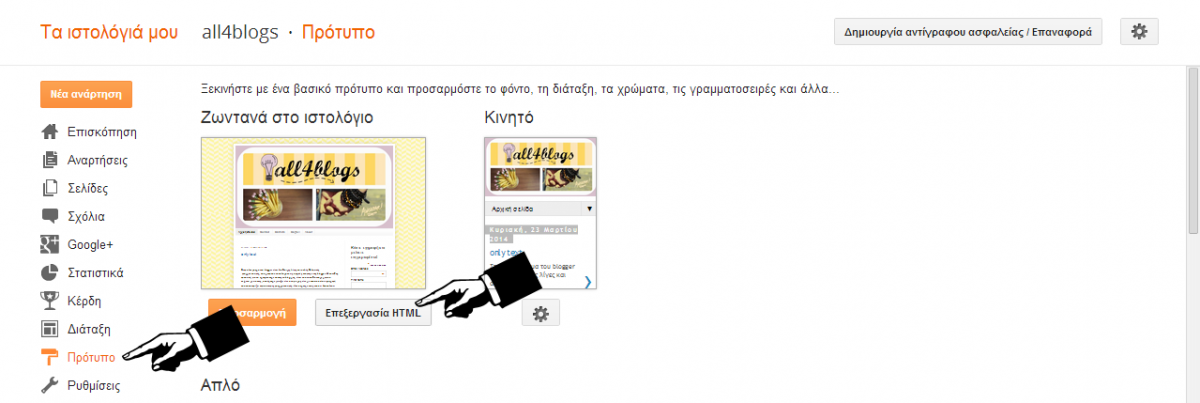
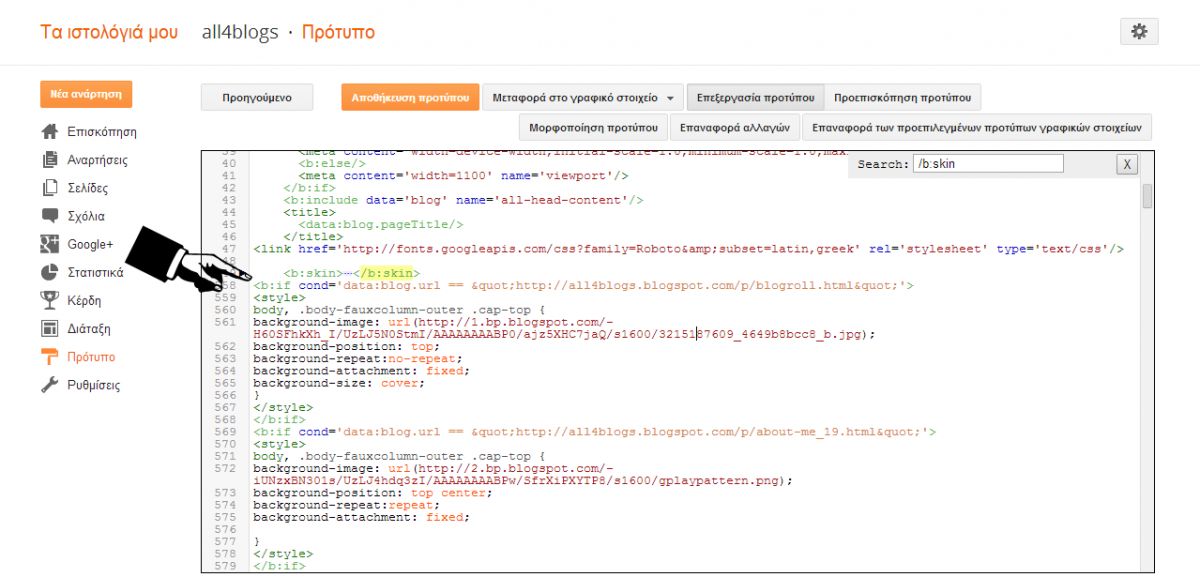
3. Επιστρέφουμε στον πίνακα ελέγχου του blog μας και από εκεί κάνουμε κλικ στο Πρότυπο και έπειτα Επεξεργασία HTML

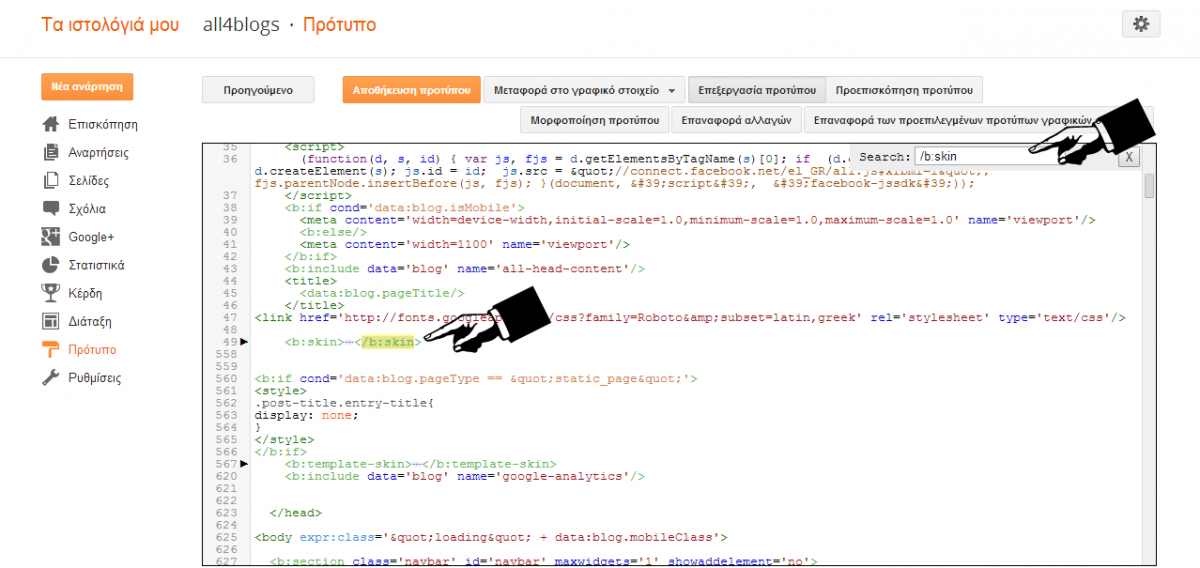
4. Στον κώδικα του blog μας πατάμε ταυτόχρονα στο πληκτρολόγιο το Ctrl και το F για να εμφανιστεί το πλαίσιο αναζήτησης και ψάχνουμε να βρούμε το </b:skin>

5. Ακριβώς από κάτω κάνουμε επικόλληση τον κώδικα που ταιριάζει στην εικόνα που θέλουμε να ορίσουμε ως background στην κάθε σελίδα και πατάμε Αποθήκευση.

ΠΡΟΣΟΧΗ: για να λειτουργήσει ο κώδικας αντικαταστήστε το blogspot.gr sto url του blog σας με το blogspot.com.
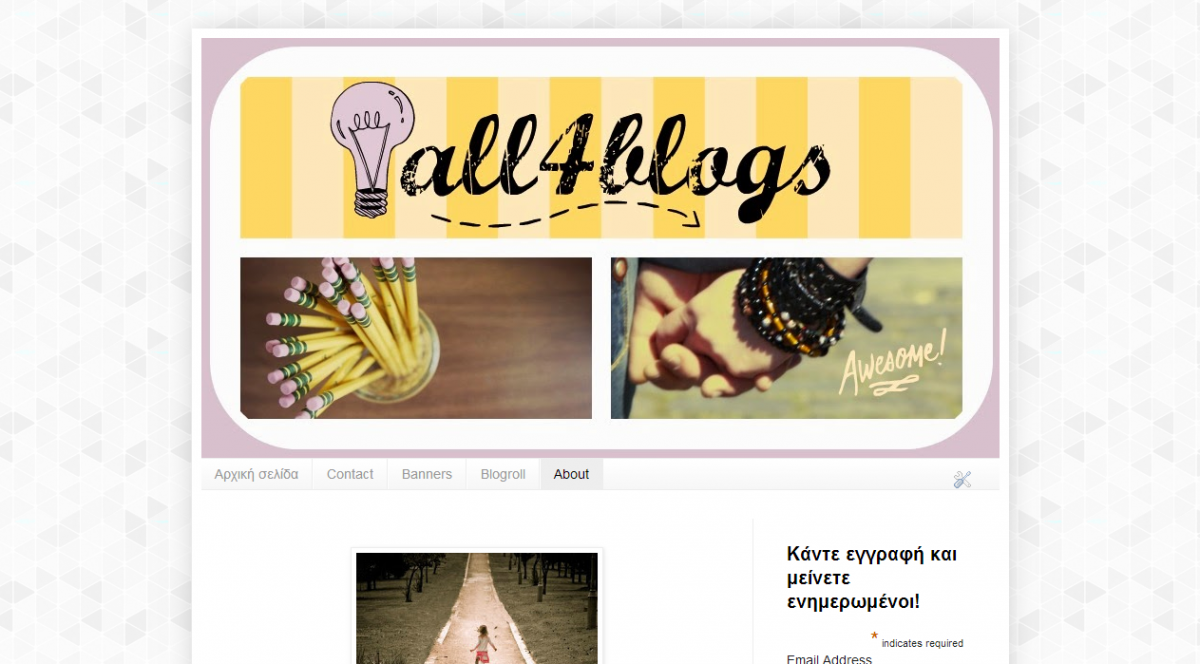
Αν θέλουμε να βάλουμε μια μεγάλη εικόνα που να καλύπτει όλο το background χρησιμοποιούμε τον παρακάτω κώδικα:
<b:if cond=’data:blog.url == "TO URL ΤΗΣ ΣΕΛΙΔΑΣ ΣΤΗΝ ΟΠΟΙΑ ΘΕΛΟΥΜΕ ΝΑ ΕΜΦΑΝΙΖΕΤΕ ΤΟ BACKGROUND"’><style>body, .body-fauxcolumn-outer .cap-top {background-image: url(TO URL ΤΗΣ ΕΙΚΟΝΑΣ ΠΟΥ ΘΕΛΟΥΜΕ);background-position: top;background-repeat:no-repeat;background-attachment: fixed;background-size: cover;}</style></b:if>
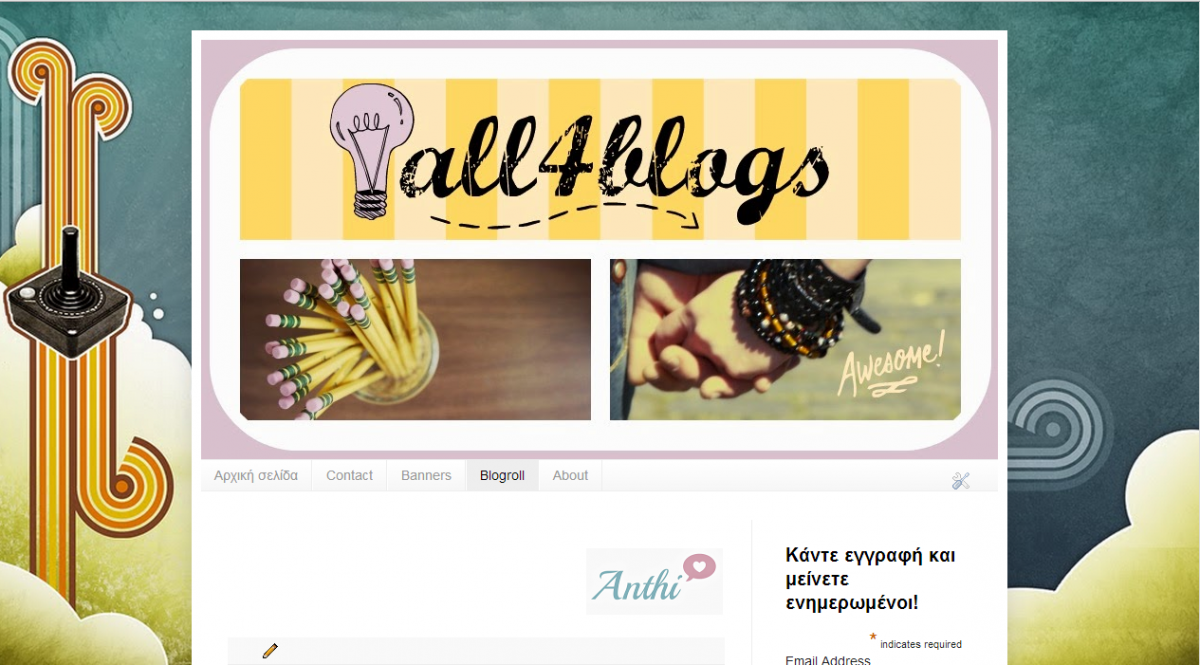
Αν θέλουμε να βάλουμε μια μικρή εικόνα pattern, που να επαναλαμβάνεται για να καλύψει όλο το background χρησιμοποιούμε τον παρακάτω κώδικα:
<b:if cond=’data:blog.url == "TO URL ΤΗΣ ΣΕΛΙΔΑΣ ΣΤΗΝ ΟΠΟΙΑ ΘΕΛΟΥΜΕ ΝΑ ΕΜΦΑΝΙΖΕΤΕ ΤΟ BACKGROUND"’><style>body, .body-fauxcolumn-outer .cap-top {background-image: url(TO URL ΤΗΣ ΕΙΚΟΝΑΣ ΠΟΥ ΘΕΛΟΥΜΕ);background-position: top center;background-repeat:repeat;background-attachment: fixed;}</style></b:if>
<b:if cond=’data:blog.url == "http://all4blogs.blogspot.com/p/blogroll.html"’><style>body, .body-fauxcolumn-outer .cap-top {background-image: url(http://1.bp.blogspot.com/-H60SFhkXh_I/UzLJ5N0StmI/AAAAAAAABP0/ajz5XHC7jaQ/s1600/3215187609_4649b8bcc8_b.jpg);background-position: top;background-repeat:no-repeat;background-attachment: fixed;background-size: cover;}</style></b:if><b:if cond=’data:blog.url == "http://all4blogs.blogspot.com/p/about-me_19.html"’><style>body, .body-fauxcolumn-outer .cap-top {background-image: url(http://2.bp.blogspot.com/-iUNzxBN301s/UzLJ4hdq3zI/AAAAAAAABPw/SfrXiPXYTP8/s1600/gplaypattern.png);background-position: top center;background-repeat:repeat;background-attachment: fixed;}</style></b:if>




NO COMMENT